Twine
Anleitung
Mit Twine lassen sich digital Geschichten erzählen. Die selbst geschriebenen Texte können mit Bildern, Tönen und Videos zu einer mitreißenden Erzählung ausgeschmückt werden. Der Clou: In die Texte lassen sich Entscheidungen einbauen, die Leser*innen noch tiefer in Geschichten hineinziehen. Twine-Geschichten sind barrierefrei und lassen sich auch für blinde Menschen mit einem Screenreader auslesen. Leider ist der Twine-Editor selbst nicht barrierefrei für Screenreader-Nutzer*innen.
Infos: Entscheidungsbücher barrierefrei
- Twine auf dem Computer oder unter twinery.org starten und ggf. die Sprache auf deutsch stellen. Über “+ Geschichte” (Bild 1) eine neue Erzählung beginnen oder über “Aus Datei importieren” an einem gespeichertem Werk weiterarbeiten.
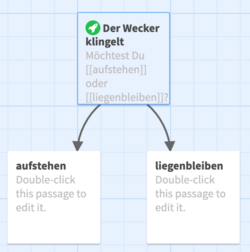
- Twine kann man sich wie eine große Pinnwand vorstellen, an die nach und nach neue Notizzettel angebracht werden, welche dann wiederum mit Fäden logisch verknüpft werden. Die Notizzettel enthalten immer bestimmte Teile einer Geschichte und werden hier “Abschnitte” genannt. (Bild 2)
- Neue Abschnitte können zwar über “+Abschnitt” hinzugefügt werden - dann müssen sie aber noch mit dem vorherigen Abschnitt verbunden werden. Einfacher: Neue Abschnitte mitsamt der dazugehörigen Verbindung aus einem bereits vorhandenen Abschnitt heraus automatisch erzeugen.
Beispiel:
- Meine Geschichte beginnt mit dem Klingeln des Weckers und einer Entscheidung: Aufstehen oder Liegenbleiben? Nun kann ich drei Abschnitte erstellen (1. Wecker klingelt; 2. Aufstehen; 3. Liegenbleiben) und diese dann verbinden.
- Oder: Ich gebe im Abschnitt “Wecker klingelt” die Auswahl zwischen “Aufstehen” und “Liegenbleiben”: Twine erstellt und verbindet die entsprechenden Abschnitte dann automatisch.
- Die Abschnitte lassen sich automatisch erzeugen und verbinden, indem die Bezeichnung der neuen Abschnitte bzw. die Entscheidungsoptionen in eckige Klammern geschrieben wird (Bild 3 + 4): Möchtest Du [[aufstehen]] oder [[liegenbleiben]]?
- Die neuen Abschnitte können ausgearbeitet und um Bilder, Audios oder Videos ergänzt werden. Unbedingt auf die Urheberrechte achten und nur Medien verwenden, an denen man die Lizenzrechte besitzt (eigene Fotos oder Zeichnungen) oder die frei verwendet werden dürfen, z. B. Bilder von pixabay.com. (Mehr Infos zum Einfügen von Medien gibt es hier.)
- Ein ausgearbeiteter Abschnitt kann in Twine so aussehen: (Bild 6)
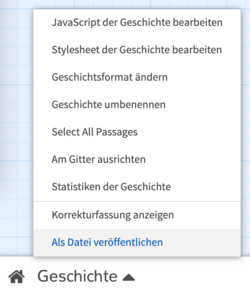
- Durch einen Klick auf “Als Datei veröffentlichen” (Pfeil neben Titel der Geschichte links unten klicken und Menü öffnen), lässt sich die Geschichte als Datei abspeichern. (Bild 7)
Einige Twine-Befehle
Abschnitte verknüpfen:
[[Name des verknüpften Abschnitts]]
Bild einfügen:
<img src=URL des Bildes width="500" height="300" alt="ein alter Wecker">
Anstelle “URL des Bildes” Link zu gewünschtem Bild einsetzen (dafür Bild im Internet mit der rechten Maustaste anklicken → Bildadresse kopieren).
Mit eingefügtem Link sieht der Befehl z. B. so aus:
<img src=https://cdn.pixabay.com/photo/2016/03/23/12/53/clock-1274699_1280.jpg width="500" height="300" alt="ein alter Wecker">
Neben der Darstellungsgröße der Bilder über “width=” und “height=” (= Breite und Höhe der Bilder in Pixel) kann mit dem Befehl “alt=” auch Alternativtext für mehr Barrierefreiheit eingegeben werden. Blinde Menschen bekommen dann von ihrem Screenreader die Bildinformation “ein alter Wecker” vorgelesen bzw. als Braillezeichen ausgegeben. Tipp: Entweder nur den Wert für die Breite oder für die Höhe des Bildes angeben, damit das Bild nicht verzerrt wird!
Eigene Bilder können auch eingefügt werden. Diese müssen allerdings auf einer Plattform hochgeladen werden - das kann z. B. die eigene Webseite oder ein eigener Blog sein.
Um sowohl Text- als auch die Hintergrundfarbe ändern zu können, müssen diese Informationen in das sogenannte “Stylesheet” eingetragen werden. Du findest dies im Aufklappmenü in der unteren Werkzeugleiste links. Die Werte müssen hier eingetragen werden, damit sie für die gesamte Geschichte gültig sind und nicht für einzelne Abschnitte.
tw-story {
background-color: #ffffff;
color: #000000;
}
#000000 ist die Farbe Schwarz, #ffffff die Farbe Weiß im sogenannten “Hex-Format”. Auf der Seite HTML Color Codes kann der Hex-Code für jede erdenkliche Farbe ausgewählt werden. Man erkennt sie als sechsstellige Zeichenkombination hinter einem #.
Noch mehr Twine-Befehle: Zum Kopieren und Einfügen
Infos: Einstieg in Twine: Einfach(er) gemacht
In Twine können Texte auch mit Emojis versehen werden.
Autor
Johannes Rück
Spawnpoint - Institut für Spiel- und Medienkultur
Erfurt
https://institut-spawnpoint.de/
Lizenz: CC BY-NC-ND 2.0