Einstieg in Twine
Einfach(er) gemacht
Twine ist ein Open-Source-Programm zum Schreiben von interaktiven Geschichten: Hier bestimmt man mit, wie’s weitergeht! Mit Hilfe von wenigen Befehlen kann man lineare und verzweigte Erzählungen erstellen und gestalten. Als Ergebnis erhält man eine HTML-Datei, die man auf der eigenen Webseite oder über eine Hosting-Seite (z. B. itch.io oder simmer.io) veröffentlichen kann. Hier gibt es Tipps für den einfachen Start - um beim Twine-Einstieg nicht zu stolpern.
Bevor es losgeht
Twine sollte man am Computer oder Laptop mit Maus und Tastatur bedienen - die Verwendung auf Tablets empfiehlt sich nicht. Twine kann heruntergeladen oder online im Browser verwendet werden - dann sollte man regelmäßig den Zwischenstand speichern. Für das selbstständige Arbeiten ist Twine ab einem Alter von 10 - 12 Jahren geeignet. Auch mit jüngeren Kindern lassen sich Twine-Projekte durchführen - z. B. indem die Kinder sich vernetzte Geschichten mit Entscheidungsalternativen ausdenken und die Projektleitung diese in Twine umsetzt. In Twine-Projekten können ganz unterschiedliche Themen im Mittelpunkt stehen:
- kreatives Schreiben
- vom linearen Denken zum vernetzten Denken: das Strukturieren von Geschichten
- Aufarbeiten von Themen oder eigenen Erlebnissen in Form kleiner Erzählungen
- Gestaltung einer Geschichte durch Produzieren und Einbinden von Medien (Bilder, Audios und Videos)
- Kennenlernen einfacher Programmierbefehle - Einführung in HTML, CSS oder Java Script
Tipp: Nur auf einen Aspekt zu konzentrieren. Weniger ist mehr!
Projektidee: Das ist mein Abenteuer! Medienbiografie mit Twine
Tipps aus der Praxis
- Möchte man sich z. B. eher auf die Inhalte konzentrieren, kann man den Teilnehmenden ein fertiges Twine-Story-Gerüst zur Verfügung stellen, welches sie mit eigenen Texten füllen.
- Die Verwendung einer bekannten Geschichte (z. B. Märchen) kann nützlich sein, um die Konzeption erleichtern - gleichzeitig kann man so bekannte Erzählungen kreativ weiterdenken!
- Soll es eher um die Bedienung von Twine gehen, sollte der Inhalt der Geschichte zweitrangig sein (oder so vorbereitet sein, dass sie “nur” noch umgesetzt werden muss).
- Das Entwerfen einer Geschichte und die Umsetzung bzw. Gestaltung in Twine sollten voneinander getrennt werden (z. B. im Rahmen der Workshop-Vorbereitung oder in einem separaten Workshop). Wir sind gewöhnt, Geschichten linear zu denken - das Schreiben einer verzweigten Geschichte ist bereits eine Herausforderung für sich!
- Vorbereitung ist alles: Bei der Konzeption sollte mindestens eine halbe, eher eine ganze Zeitstunde eingeplant werden, um die Bedienung und Eigenheiten von Twine kennenzulernen.
- Beim Konzipieren der Geschichte kann man Klebezettel verwenden, die man mit Linien oder Bindfäden verbindet. Dies kommt der Twine-Struktur schon recht nahe.
- Es ist nicht möglich, gleichzeitig an derselben Datei zu arbeiten. Falls eine gemeinsame Geschichte geschrieben werden soll, empfiehlt sich die Aufteilung in Kapitel. Einfacher ist es, wenn jede*r an einer eigenen kleinen Geschichte arbeitet.
Twine-Geschichten gestalten
Twine bietet vier verschiedene “Story-Formate” (“Geschichtsformate”): Harlowe, Snowman, SugarCube und Chapbook. Sie beeinflussen das Aussehen der Geschichten und unterscheiden sich in Funktionsumfang und Befehlen. Als Standard ist das Format Harlowe voreingestellt, welches sehr gut für Anfänger*innen geeignet ist. Für alle, denen die Gestaltung des Standardformats Harlowe zu spartanisch ist, bietet Twine verschiedene Möglichkeiten der Gestaltung. Diese wirken auf den ersten Blick einfach - der Teufel liegt im Detail:
- Beim Schreiben eines Textabschnitts stehen einige klassische Formatierungsoptionen (z. B. Textfarbe ändern, Text fetten/ kursiv schreiben, Text durchstreichen) (Bild 1) zur Verfügung. Man sollte es mit der Kombination der Formatierungen aber nicht übertreiben und sie nur sehr gezielt einsetzen, da sie sich mit anderen Befehlen nicht vertragen können. Achtung! Einige Änderungen werden erst aktiv, wenn man sie noch einmal durch einen Klick auf “Add” bestätigt.
- Alternative: CSS-Befehle verwenden. Sie werden außerhalb der Geschichte in ein sogenanntes “Stylesheet” eingefügt (Bild 2) und wirken sich dann auf die komplette Geschichte aus. Dies erspart ein Formatierungs-Chaos! Wer sich mit CSS nicht auskennt, findet einige vorgefertigte CSS-Formate zum Kopieren und Einfügen in der Linkliste.
- Über einige einfache Befehle lassen sich Bild-, Audio- und Videodateien einbinden (siehe Twine-Befehle zum Kopieren und Einfügen)! Kompliziert wird es trotzdem: Die Dateien sollten online verfügbar sein und man muss den tatsächlichen Dateien-Link haben (mit rechter Maustaste auf Bild klicken → Bildadresse kopieren): Links auf z. B. Vorschaubilder von Google oder auf Pinterest funktionieren nicht! Auch über Links auf Google Drive lassen sich Dateien nicht einbinden.
- Es empfiehlt sich, Dateien zu verwenden, die bereits online verfügbar sind und die verwendet werden dürfen (z. B. Bilder von pixabay.com).
- Verwendet man eigene Dateien, ist es mit Blick auf den Datenschutz am besten, diese auf der eigenen Webseite bzw. dem eigenen Blog hochzuladen - und sie darüber in Twine einzubinden.
- Auch möglich: Dateien über eine Datei-Hosting-Seite hochladen (z. B. imgur.com, abload.de). Achtung: Datenschutzaspekte beachten und keine Daten mit sensiblen Inhalten hochladen!
- Es ist technisch möglich, lokale Dateien von der Festplatte in die Geschichte einzubinden - dies ist aber nur eingeschränkt zu empfehlen. Anleitungen, die man dazu im Netz findet, funktionieren nicht (oder nur teilweise).
Aussehen der Geschichte im Editor bearbeiten
- Das Aussehen von Twine-Geschichten kann über den Editor beeinflusst werden: Textabschnitt markieren, der formatiert werden soll → Formatierungsoption im Editor wählen (ggf. auf “Add” klicken)
- Achtung! Formatierungen können sich gegenseitig in die Quere kommen, z. B. in der Kombination Link und Textfarbe. Färbe keine einzelnen Worte in einem Link ein, nur den kompletten Link auf einmal! (text-colour:red)[[[mein Link-Text]]]
Aussehen der Geschichte über CSS bearbeiten
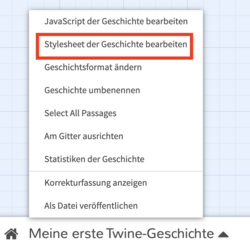
- Das Aussehen der gesamten Twine-Geschichte ändert man über CSS-Befehle: Im Hauptmenü “Stylesheet der Geschichte bearbeiten” auswählen → gewünschte CSS-Befehle einfügen
- CSS-Style ist eine Wissenschaft für sich, aber das sind die wichtigsten Befehle:
Allgemeine Einstellungen
tw-story{
font-size: 50px;
color: green;
font: medium "Times New Roman", Times, serif;
background: white;
}
Links besonders einfärben
tw-link{
color: blue;
}
Link anders einfärben, wenn die Maus darüber schwebt, und dann auch größer skalieren
tw-link:hover
{
font-size: 80px;
color: black;
}
Bereits besuchten Link besonders einfärben
tw-link.visited
{
font-size: 30px;
color: yellow;
}
- Tipp: Statt der Farbnamen RGB-Hex-Werte angeben (z. B. color: #ff0000;)
- Liste von Farben in Hex-Werten
- Online-Tool zum Herausfinden von Hex-Werten für bestimmte Farben
Erste Hilfe
Häufige Fehler und Probleme - und was man dagegen tun kann
Rotes X
Ein rotes X am Ende einer Verbindung (Bild 3) zeigt, dass ein Abschnitt gelöscht wurde - aber in dem Abschnitt, aus dem die Verbindung hervorgeht, noch immer ein Link auf den gelöschten Abschnitt gesetzt ist.
Entsprechenden Abschnitt öffnen und Link löschen.
Mein Link sieht falsch aus. (Bild 4)
Du hast versucht, eine Link-Formatierung und eine Farbformatierung in einer Weise zu kombinieren, mit der Twine nicht zurechtkommt.
Du kannst ein einzelnes Link-Wort einfärben. (Bild 5)
Oder den kompletten Link-Satz. (Bild 6)
Ein einzelnes Wort in der Mitte eines Link-Satzes dagegen kann nicht eingefärbt werden! Wichtig auch: Achte auf die richtige Anzahl der eckigen Klammern!
Wie kann ich eine Geschichte zusammenführen?
Eine verzweigte Geschichte kann ganz einfach zusammengeführt werden, indem du den Story-Knoten, in dem es weitergehen soll, in allen vorherigen Abzweigungen verlinkst. (Bild 7)
Ich wollte die Geschichte zusammen führen - habe nun aber mehrere Abschnitte, die gleich heißen.
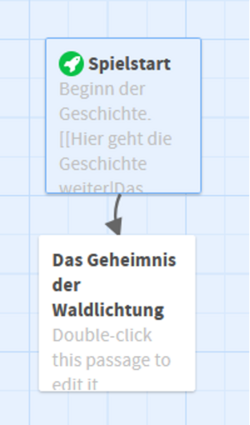
Achte darauf, die exakte Überschrift eines Story-Knotens zu verlinken. Im gezeigten Beispiel (Bild 8) beinhaltet eine Überschrift einen Punkt, die andere nichte: Für Twine sind das zwei unterschiedliche Story-Knoten!
Tipp:
Es empfiehlt sich, die Überschrift eines Story-Knotens vom Inhalt der Geschichte zu trennen. Daran muss man sich zwar erst einmal gewöhnen, doch macht es die anschließende Arbeit leichter und weniger fehleranfällig. Der Titel des neuen Story-Knotens kann so außerdem vor den Lesenden geheim gehalten werden. Dazu ein Beispiel:
So sieht der Befehl für die Verknüpfung aus: (Bild 9)
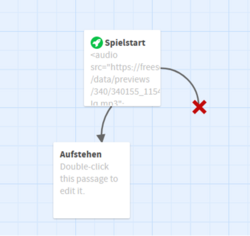
So sieht es in der fertigen Twine-Story aus: (Bild 10)
Und so sieht es im Editor aus: (Bild 11)
Geräusche und Musik sind nicht zu hören.
Dieses Problem kann verschiedene Ursachen haben und u. a. vom Story-Format, vom Audioformat und von den Browser-Einstellungen abhängen (z. B. kann eine Sicherheitseinstellung den Sound blockieren - dann die Browser-Einstellungen entsprechend ändern und Browser erlauben, dass Audiodateien abgespielt werden).
Wichtig auch: Der korrekte Internetlink zur Audiodatei! Diesen herauszufinden ist bei Audiodateien leider komplizierter als bei Bildern.
Es kann sein, dass Audiodateien in der VORSCHAU nicht abgespielt werden, in der veröffentlichten Datei aber schon! Das kann sich von Browser zu Browser unterscheiden bzw. davon abhängen, welches Dateiformat die Audiodatei hat.
Tipp:
- Auf der Plattform OpenGameArt gewünschte Sound-Datei mit der rechten Maustaste anklicken → im sich öffnenden Kontextmenü “Adresse des Links kopieren” wählen. (Bild 12)
- Audiodateien im Format .mp3 und wav. lassen sich gut in Twines einbinden.
- Auf der Plattform freesound.org (Registrierung erforderlich) findet man viele frei verfügbare Sounds zum Herunterladen. Um daraus einen Internetlink für Twine zu erstellen, Sound-Datei am besten auf die eigene Webseite bzw. den eigenen Blog hochladen.
Links
Hilfen für den Einstieg
- Twine-Befehle zum Kopieren und Einfügen
- Rotkäppchen-Story als Grundgerüst für den Twine-Einstieg (Datei herunterladen und in Twine importieren)
Twine-Games (zum Reinschnuppern in das Medium “Textadventure”)
- Twine-Games auf itch.io (englisch)
- Twine-Game von 8bitcharme (deutsch/ englisch)
Anleitungen
- Twine-”Kochbuch” (englisch)
- Einfügen von Audios in Twine-Geschichten (Video, englisch)
- Textformatierung ohne CSS (Damon Wakes, englisch)
- Twine-Tutorial, umgesetzt in Twine (Johanna Janiszewski)
Links mit CSS-Befehlen (für die Gestaltung von Twine-Geschichten)
- Vier vorbereitete Twine-Projekte zum Herunterladen (Datei herunterladen & entpacken → HTML-Datei in Twine importieren, Stylesheet öffnen und CSS herauskopieren)
- Twine-CSS (OhioFi.com)
- Tutorial: Erste Schritte mit Twine (Schockwellenreieter.de):
- Einstieg in Twine (ebildungslabor.de)
Twine-Video-Tutorials (Netzdurchblick.de)
Autorin
Johanna Janiszewski
Spieleentwicklerin, Geschäftsführerin von Tiny Crocodilestudios
https://tinycrocodilestudios.de
Lizenz: CC BY-NC-ND 2.0